이런식으로 메인 화면을 갤러리 , 웹진형으로 설정 가능하게 해보도록 하겠습니다.
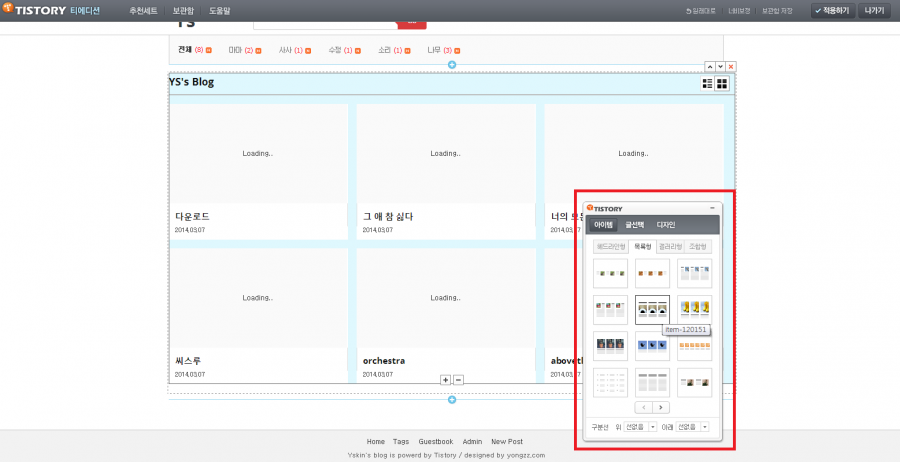
1. 티에디션 아이템을 추가합니다.

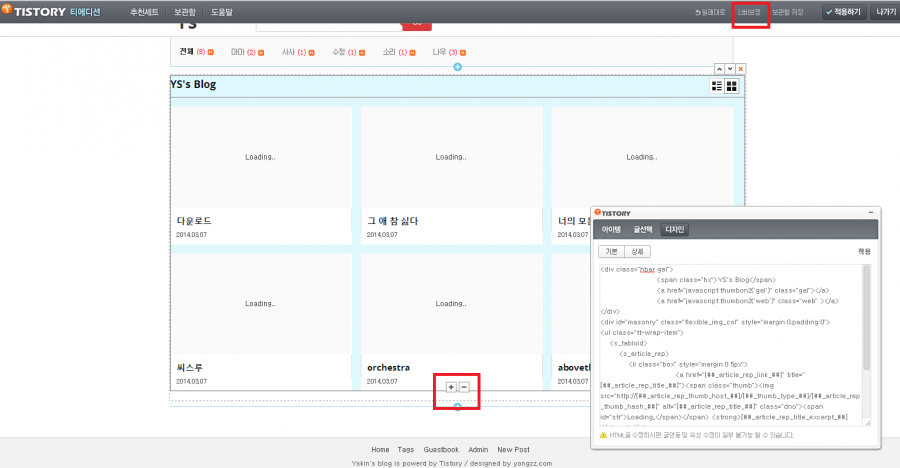
2.

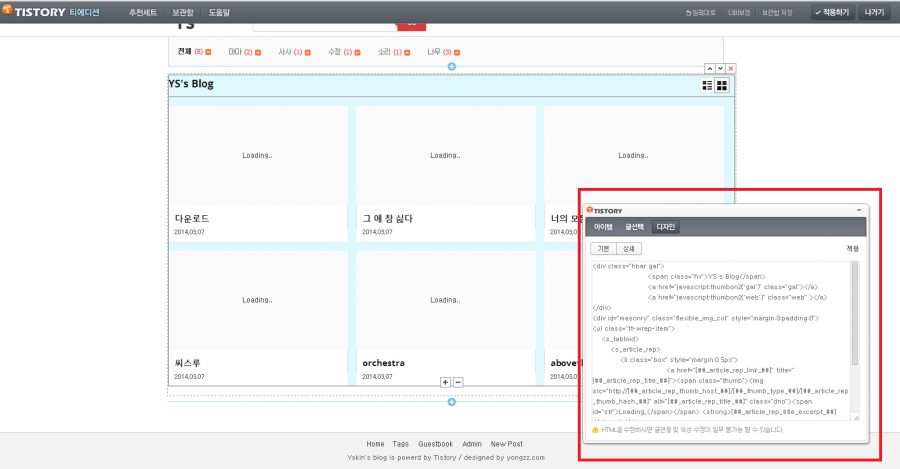
html을 수정 합니다
<div class="hbar gal">
<span class="hx">YS's Blog</span>
<a href="nojavascript...thumbon2('gal')" class="gal"></a>
<a href="nojavascript...thumbon2('web')" class="web" ></a>
</div>
<div id="masonry" class="flexible_img_col" style="margin:0;padding:0">
<ul class="tt-wrap-item">
<s_tabloid>
<s_article_rep>
<li class="box" style="margin:0 5px">
<a href="[##_article_rep_link_##]" title="[##_article_rep_title_##]"><span class="thumb"><img src="http://rgo4.com/files/attach/images/external/tip/[##_article_rep_thumb_hash_##]" alt="[##_article_rep_title_##]" class="dno"><span id="str">Loading..</span></span> <strong>[##_article_rep_title_excerpt_##]</strong></a>
<p>[##_article_rep_date_##]</p>
</li>
</s_article_rep>
</s_tabloid>
</ul>
</div>
YS's Blog 부분에 자신의 블로그 인사말 같은것으로 적당히 수정 해주세요.
css/html 추가
.hbar{border-bottom:2px solid #bbb !important;width:auto !important;}
.trb:after,.hbar:after{display:block;clear:both;content:""}
.hbar a{background:#fff url(http://cfs.tistory.com/custom/blog/55/553473/skin/images/gol_btn.png) 0 0 no-repeat;height:16px !important;margin:5px 0 !important;border:1px solid #d7d7d7 !important;border-right:0;padding:4px 4px 5px 4px !important;float:right;line-height:20px !important}
.hbar a.chk{background-position:4px -264px;width:15px;border-right:1px solid #d7d7d7}
.hbar a.chk.on{background-position:4px -294px}
.hbar a.gal{background-position:4px -505px;width:16px;border-left:0 !important;border-right:1px solid #d7d7d7 !important;margin-right:10px !important}
.hbar a.web{background-position:4px -475px;width:16px;border:1px solid #888!important}
.gal a.gal{border:1px solid #888 !important}
.gal a.web{border:1px solid #d7d7d7 !important;border-right:0 !important}
span.hx{margin:0;font-size:18px !important;color:#0f0f0f;font-family:'Open Sans',NanumGothic,'Malgun Gothic',tahoma !important;padding-bottom:10px !important;margin-bottom:20px !important;font-weight:bold !important}
span.hx em {color:#777;font: 80% Verdana, Arial, Helvetica, sans-serif}
.fixed_img_col{background:#fff;margin-bottom:10px;font-family:tahoma !important}
.fixed_img_col ul{margin:0;padding:0;font-size:12px;list-style:none}
.fixed_img_col li{position:relative;padding:15px 0 15px 340px !important;vertical-align:top;*zoom:1;border-top:1px dashed #ddd !important;display:block;width:960px}
.fixed_img_col li:first-child{border-top:0 !important}
.fixed_img_col li:after{display:block;clear:both;content:""}
.fixed_img_col a{text-decoration:none;cursor:pointer}
.fixed_img_col a .cmt{color:#f00 !important;font-size:10px !important}
.fixed_img_col a strong{display:inline-block;margin:0 0 4px 0;color:#333}
.fixed_img_col a strong{color:#0f0f0f;font-family:'Open Sans',NanumGothic,'Malgun Gothic',tahoma !important;font-size:18px !important}
.fixed_img_col .thumb{display:inline;overflow:hidden;float:left;position:relative;text-align:center;width:320px;height:180px;margin:0 15px 0 -325px !important;background:#eee;color:#666;line-height:180px;text-align:center;border:1px solid #e7e5e6 !important}
.fixed_img_col .thumb img{border:0;width:320px;height:180px;}
.fixed_img_col .thumb img.dno{display:none}
.fixed_img_col p{margin:0;color:#767676 !important;line-height:1.4 !important}
.fixed_img_col p div{margin:7px 0 0;color:#555;line-height:1.6}
.fixed_img_col a:hover strong{text-decoration:underline !important}
.fixed_img_col a:hover .thumb{border-color:#999 !important}
.flexible_img_col {margin-left:-15px !important}
.flexible_img_col ul{margin:0;padding:0;font-size:12px;font-family:Tahoma, Geneva, sans-serif !important;list-style:none;*zoom:1}
.flexible_img_col ul:after{display:block;clear:both;content:""}
.flexible_img_col li{float:left !important;width:310px;margin:15px 0 0 15px !important;padding:0 !important;background:#fff}
.flexible_img_col li.masonry-brick{margin-top:0}
.flexible_img_col .thumb{display:block;overflow:hidden;position:relative;color:#333;width:308px !important;text-align:center;border:1px solid #ddd !important;border-bottom:0 !important;background:#fafafa;line-height:172px;text-align:center;white-space:nowrap}
.flexible_img_col .noi .thumb{border-color:#ddd !important}
.flexible_img_col .thumb span{width:auto;font-weight:bold;font-family:'Open Sans',NanumGothic,'Malgun Gothic',tahoma;font-size:32px}
.flexible_img_col .thumb img{width:auto;border:0}
.flexible_img_col .thumb img.dno{display:none}
.flexible_img_col a{display:block;width:auto !important;margin:0 auto !important;padding:0;text-decoration:none;cursor:pointer}
.flexible_img_col strong{display:block;width:auto;overflow:hidden;padding:10px 10px 5px;border:1px solid #ddd ;border-top:0;border-bottom:0;font-size:15px !important;color:#0f0f0f;font-family:'Open Sans',NanumGothic,'Malgun Gothic',tahoma}
.flexible_img_col strong span{color:#f00;font-size:12px;margin-left:5px}
.flexible_img_col p{display:normal;font-size:11px !important;color:#444 !important;line-height:normal;line-height:normal !important;padding:0 10px 10px !important;border:1px solid #ddd !important;border-top:0 !important}
.flexible_img_col a:hover strong{color:#f00 !important}
.flexible_img_col a:hover .thumb,.flexible_img_col a:hover strong,.flexible_img_col a:hover p{border-color:#333 !important}

너비조정과 +- 를 이용하여 위치 및 크기를 조절 해주세요.
[AD] 캐릭터 AI 대화 사이트 가상 연애 - 로판 AI